DSlowLife まるも です。
難しい・めんどくさいを簡単に。
行動する仕組みづくりを実験しながら、意味のある充実したSlowLifeに挑戦中。
サイトに営業日や休業日などのカレンダーを表示していますか?
わたしはサイトのフッターに「予約可能日」カレンダーを表示しています。
今月のカレンダーがはみ出して見えにくい!

わたしがサイトに表示しているのは月曜日始まりのマンスリー表示です。
先月までは綺麗に表示されていたのですが、今月ははみ出している!!
8/1が土曜日で31日まであるので、足掛け6週になっているせいです…
これはGoogleカレンダーを埋め込みタグで表示しています。
予定変更をスマホやPCのスケジュールアプリから入力すれば、そのままサイトのカレンダーにも反映されるので、管理がとっても簡単。予定変更のためだけにサイトをメンテナスする必要はありません。
けど、今回のように見た目に関わる場合はサイトのカレンダーをメンテナンスしなくてはなりません。
Googleカレンダーの埋め込みタグをカスタマイズする方法
サイトに埋め込んでいるHTMLを手作業で変更するよりも、Googleカレンダーサイトでタグを取得し直すのが手っ取り早くて確実です。
Googleカレンダーにログインしたら、カレンダーの表示を調整するページを開きます。
開く手順は以下の通りです。
- サイトに表示しているカレンダー名にカーソルを合わせると現れる縦3点をクリック
- メニューから「共有と設定」を選択し、設定ページを開きます
- ページ左の項目から少し下にスクロールして「カレンダーの統合」をクリック
- ページ右側の「カスタマイズ」をクリック

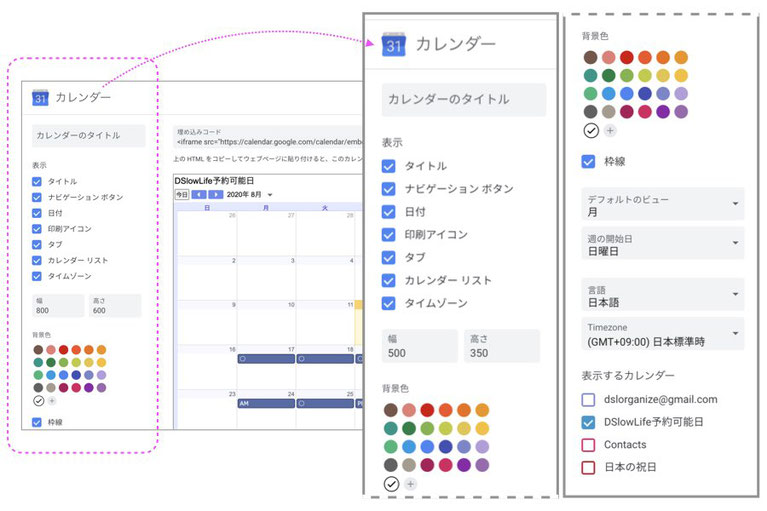
ページの左側に表示を調整する項目のリスト、右側に現在の設定のカレンダーが表示されています。
調整値を変えると即座に右側のカレンダーの表示が変わるので、確認しながら調整できます。

調整してサイトに反映するまでの手順はざっくり3ステップです。
- 表示するカレンダーを選ぶ
- 表示のカスタマイズ項目を調整する
- 埋め込みタグを取得してサイトに貼る
順番に説明します。
表示するカレンダーを選ぶ
ページを開いたときには、Googleの設定で有効にしているカレンダーを全て表示するようになっています。

カレンダー名のチェックボックスをON/OFFして表示したいカレンダーだけにします。
画像は予約可能日カレンダーだけを表示にしています。
また、予定を表示する色は、カレンダー名にカーソルを合わせると右側に現れる縦3点をクリックすると選べます。
表示を調整する
ページ左側の項目の並び順とは異なりますが、最初に幅と高さを調整するのをお勧めします。
このあと表示するものを選ぶので、先に大きさを決めておくと見た目でも判断できます。
- 幅・高さ
自分のサイトのどこにどのくらいの大きさで表示するかに合わせて調整します。 スマホ表示のことも考慮しましょう。
その下にある項目では色や見せ方、見せる情報を選びます
- 背景色
- 枠線:表示/非表示
- デフォルトのビュー:週/月/予定リスト
- 週の開始日:土曜日/日曜日/月曜日
- 言語
- タイムゾーン
チェックボックスの項目では、表示/非表示をチェックボックスのON/OFで指定します。

参考までに、わたしの選択を付記しています。
- タイトル:表示/非表示
- ナビゲーションボタン:表示/非表示
翌月以降も見られるように表示しています - 日付:表示/非表示
見る人が日付を選んで見られるように表示しています - 印刷アイコン:表示/非表示
変更があることが前提で、印刷には向かない情報なので非表示にしています - タブ:表示/非表示
月表示のみで十分なので非表示にしています - カレンダーリスト:表示/非表示
サイトで表示するカレンダは予約可能日カレンダーだけなので非表示にしています - タイムゾーン:表示/非表示
ウェブサイトは全世界どこからでも見られるので、このカレンダーの時間を特定できるように表示しています
この設定で表示するとこんな感じになります。

埋め込み用のタグを自分のサイトにコピペする

カスタマイズできたら、カレンダーの上の「埋め込みコード」をコピーします。
あとは、自分のサイトに表示していた埋め込みタグを今取得したコードに置き換えるだけです。
はみ出しもなくなってスッキリしました♪
サイトへの埋め込み方法はサイトの実装によって違います
こんな風に、Googleカレンダーをサイトに表示するには、Googleカレンダーが生成してくれるタグをサイトに書き込むだけなので簡単です。また、タグもシンプルな作りなので、大抵のサイトで使えると思います。
わたしのサイトはジンドゥー です。
ジンドゥー ではGoogleカレンダーをサポートするコンテンツが準備されているので、それを使うのがおすすめです。
よくわからない場合はサポートしますのでお気軽にご相談ください。
フッターに表示している通り、スケジュールには余裕ありますv







